8 mars 2022. 16h02. Un mail tombe chez les Impalas. “Woo hoo! Guess who’s a winner in HubSpot Themes Challenge 2021 (hint: it’s you)”. Notre premier thème HubSpot pour la Marketplace vient d'être primé. Un troisième prix pour Nucleon (c'est son petit nom), c’est la récompense d'un travail de longue haleine.
La création de thèmes et de sites HubSpot sur mesure n’a plus de secrets pour Impala Webstudio. Mais se frotter à la Marketplace HubSpot, c’est une autre paire de manches. Aujourd'hui, je vais vous dévoiler les coulisses de cette belle aventure. Et, par la même occasion, vous glisser quelques pistes pour produire un thème HubSpot qui fonctionne.
Sommaire
Exploiter la puissance du thème HubSpot pour produire des sites personnalisés qui génèrent des résultats
Vous pensez à créer votre site avec un CMS ? Ou bien, avez-vous déjà franchi le pas ? Dans ce cas, la notion de thème ne doit pas vous être étrangère. Pour faire simple, il s’agit de l’ensemble des fichiers qui vont servir à définir l’apparence d’un site internet.
Durant l’élaboration d’un thème, on doit prévoir, par exemple :
- Les typographies et les gammes de couleurs qui font l’identité d’une marque ;
- Le comportement des éléments sur différents formats d’écran (smartphone, tablette, grand écran…) ;
- L’agencement des contenus en fonction du type de page et du message à délivrer ;
- Les interactions lors de la navigation…
Ainsi, lors de l’intégration ou la mise à jour de pages ou d’articles, les contributeurs peuvent se concentrer sur le contenu. Le thème sert de garant à la cohérence graphique sur l'ensemble du site.
HubSpot, un CMS à part
Toutefois, les thèmes HubSpot ont certains avantages par rapport à d’autres CMS. Ce que l’on apprécie chez eux, c’est leur approche dite “modulaire”. Avec les modules, on ne pense plus son interface comme une architecture monolithique, mais plutôt comme un ensemble de composants.

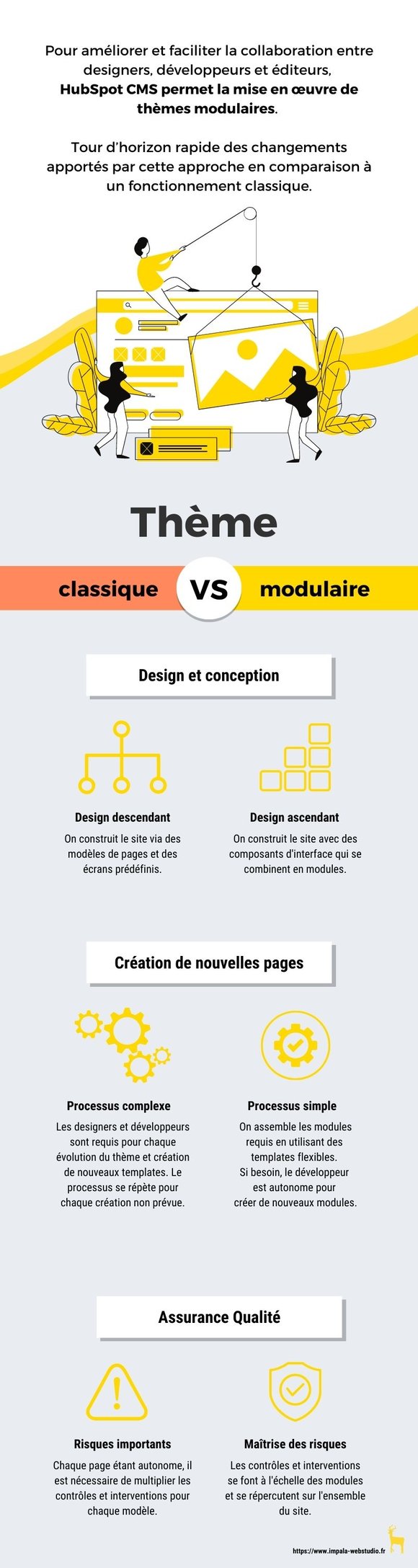
Pour améliorer et faciliter la collaboration entre designers, développeurs et éditeurs, HubSpot CMS permet la mise en œuvre de thèmes modulaires. Tour d’horizon rapide des changements apportés par cette approche par rapport à un fonctionnement classique.
Comparaison Thème classique contre thème modulaire
En Design et conception, le thème classique a une approche de design descendant. On construit le site via des modèles de pages et des écrans prédéfinis. Avec le thème modulaire, on a une approche de design ascendant. On construit le site avec des composants d'interface qui se combinent en modules.
Lors de la création de nouvelles pages, le thème classique peut entraîner un processus complexe. Les designers et développeurs sont requis pour chaque évolution du thème et création de nouveaux templates. Le processus se répète pour chaque création non prévue. Avec un thème modulaire, on est sur un processus simple. On assemble les modules requis en utilisant des des templates flexibles. Si besoin, le développeur est autonome pour de nouveaux modules.
Enfin, concernant l'assurance qualité, le thème classique présente des risques importants. Chaque page étant autonome, il est nécessaire de multiplier les contrôles et interventions pour chaque pour modèle. Tandis que le thème modulaire permet une maîtrise des risques accrue. Les contrôles et interventions se font à l'échelle des modules et se répercutent sur l'ensemble du site.
Comparaison entre les approches thèmes classiques et thèmes modulaires.
Ce fonctionnement permet de créer et mettre à jour des contenus en se concentrant sur le message. Le contributeur n’a plus à se préoccuper de la forme pour structurer son discours, c’est tout l’inverse. Le design des pages n’est plus figé, il s’adapte et évolue. Plus besoin de faire intervenir une équipe complète pour ajouter un composant existant là où il n’était pas prévu.
Avec l’écosystème HubSpot, nos thèmes peuvent en plus faire appel aux fonctionnalités d’autres Hubs. Par exemple, je peux m’appuyer sur les données du CRM HubSpot pour fournir du contenu personnalisé aux visiteurs. Ou bien intégrer et suivre les formulaires créés grâce au Hub Marketing pour générer de nouveaux leads.
Vous en conviendrez, il est pratique d’avoir ses outils vente, marketing et clientèle connectés entre eux. Le tout accessible depuis une seule et même interface. Il suffit d’évaluer le gain de temps que cela apporte pour s’en rendre compte. Et de constater la puissance que cette synergie procure à son site Web.
Un éditeur drag and drop pensé pour les marketeurs (mais qui plaît à tous)
Le mieux dans tout ça ? Tout a été orchestré pour que les manipulations soient les plus simples possible. Inutile de déchiffrer des lignes de codes ou de définir des centaines de paramètres. Les thèmes HubSpot sont entièrement administrables grâce à un éditeur Drag and Drop. Il suffit de glisser-déposer les modules où l’on en a besoin pour ensuite renseigner ses contenus.
L’éditeur du CMS permet d’exploiter des mécanismes de mutualisation bien pratiques. Certaines zones, par exemple le footer avec ses menus et informations, sont établies de manière globale. En Drag and Drop, il est possible de les personnaliser à un endroit et de voir ces modifications répercutées sur l’ensemble du site.
Le thème HubSpot s’est également doté de la capacité de prédéfinir des groupes de modules. Comme, disons, un enchaînement récurrent dans le design. Le classique titre centré suivi d’un bloc de texte et d’un visuel sur deux colonnes. Depuis l’éditeur, il n’y a plus qu’à glisser cette section déjà configurée et venir ajouter ses contenus.
La recette d’Impala Webstudio : penser Inbound avant tout
Vous l’aurez compris, le thème HubSpot est une boîte à outils extrêmement complète.
Pour construire et faire vivre un site, toutes les combinaisons sont possibles. Cependant, quand nous réalisons un thème sur mesure, nous prenons soin de ne choisir qu’une sélection de combinaisons.
Pourquoi ? Parce qu’en tant qu’agence Inbound, nous ne cherchons pas à faire le site le plus original, le plus personnalisable ou le plus avancé technologiquement. Ce qui nous motive à chaque projet, c’est construire l’outil qui aidera notre client à dépasser ses objectifs.
C’est notre spécificité chez Impala Webstudio. On ne crée pas un site pour créer un site. C’est un projet global qui fait appel aux expertises de chaque collaborateur. Personnalisation du CRM, déploiement de marketing automation, stratégie d’acquisition multicanal… Toutes les briques de l’Inbound sont sollicitées pour créer une machine à générer du lead.
La Marketplace de thèmes HubSpot, l’incontournable pour préserver son budget
Mais attention, n’allez pas croire qu’il est obligatoire de passer par une agence spécialisée pour faire son site avec HubSpot CMS. C’est là qu’intervient la marketplace de thèmes HubSpot. Elle permet d’accéder à pléthore de thèmes, modules et templates dédiés au CMS.

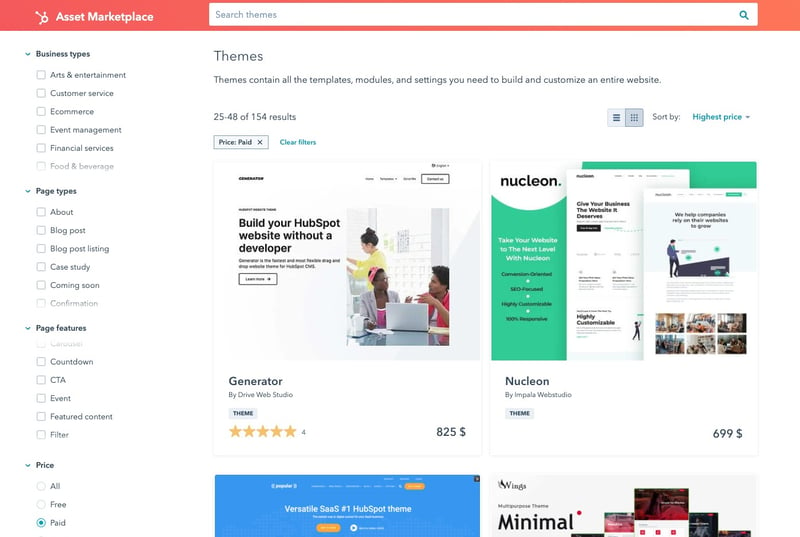
Sur la marketplace HubSpot, plus de 200 thèmes sont disponibles.
Soumises à une liste de critères très spécifiques, les ressources de la marketplace HubSpot sont construites pour répondre à des cahiers des charges standardisés. Elles s’adressent à des utilisateurs qui souhaitent monter leur site rapidement sans faire appel à des prestataires spécialisés.
Trouver chaussure à son pied sur la marketplace de thèmes
Les thèmes de la marketplace permettent, après des personnalisations et un branding plus ou moins poussé, de :
- Créer des pages de contenu ;
- Publier des articles de blog ;
- Déployer des landings pages.
Le tout avec des budgets allant de 0$, pour les thèmes gratuits, à 1500$ pour les thèmes les plus avancés. Faire son choix n’est pas forcément aisé.
Il faut d’abord identifier un thème qui colle à nos attentes graphiques.
Ensuite, il doit proposer les modules nécessaires pour diffuser le contenu que l’on veut mettre en avant.
Enfin, il doit bénéficier de mises à jour régulières pour respecter les évolutions du CMS.
Les thèmes de la marketplace sont des alliés puissants pour publier son site internet avec le CMS HubSpot. Et commencer à poser les jalons de sa stratégie marketing.
Cependant, force est de constater que tous les thèmes de la marketplace ne se valent pas…
Une vitrine internationale pour notre expertise HubSpot CMS
En tant qu’experts HubSpot, il nous est déjà arrivé de devoir composer avec des thèmes qui ne répondaient pas à nos critères de qualité. Parfois, il s’agit de problématiques techniques. Qui peuvent à plus ou moins long terme avoir des impacts négatifs sur les performances du site.
Mais le plus souvent, nous atteignons rapidement les limites imposées par le thème. Qu’il soit premium ou non. Un module qui n’a pas la fonctionnalité que l’on souhaite, une option graphique qui ne se comporte pas comme attendu. Et alors, nous devons passer par la case “développement sur mesure” pour corriger cela.
Donc, un beau jour, on s’est dit “Pourquoi ne ferait-on pas nous aussi un thème premium ?”. Après tout, on a la compétence et l’expérience pour le faire. On connaît très bien les problématiques et attentes des utilisateurs de thèmes. Enfin, on comprend tout à fait qu’à son lancement une entreprise ne puisse pas investir un budget conséquent dans la création de son site Web.
Bon, en réalité on a tout de même pesé le pour et le contre avant de se lancer. Le fait de partir à l’assaut du marché anglo-saxon via la marketplace, voilà un défi stimulant. Mais défi quand même, tant la démarche reste éloignée de nos habitudes de fonctionnement. Même avec une vague idée de ce qui nous attendait, cette décision demeurait un saut dans l’inconnu.
C’est ainsi que mi-octobre 2021, l’ensemble des Impalas s’est sérieusement penché sur le sujet “créer un thème pour la marketplace”. Et puis, HubSpot est venu titiller notre curiosité avec l’annonce de son concours annuel de thèmes (j’y reviendrai). Nous voilà lancés avec un postulat de départ qui était et reste :
“Un site ne doit pas forcément être sur-mesure
pour être bien fait”
Spoiler alert, ce n’est pas aussi évident qu’il n’y paraît.
Les grandes étapes de création de Nucleon, le thème HubSpot pensé génération de leads pour les sites B2B SaaS
En règle générale, lorsqu'un projet de site Web commence, on connaît à minima :
- L’activité du client, son marché et ses cibles ;
- Son niveau d’aisance avec l’outil et jusqu’où il veut pouvoir le personnaliser ;
- Les dates de début et de fin du projet ;
- Les éléments à produire.
Sauf que… avec un thème pour la marketplace, les inconnues se multiplient. Hormis les dates, tout est à définir.
On se fixe comme échéance la soumission au HubSpot Themes Challenge 2021, mi-janvier. 3 mois, c’est largement suffisant pour créer un thème extrêmement modulable en partant de zéro. Avec une idée de ce que l’on doit réaliser et un rétroplanning assez standard. Le tout bien sûr en continuant d’assurer nos missions quotidiennes et en restant disponibles pour nos clients.
Se positionner pour ne pas se disperser
On sait que vouloir adresser tous les sujets et proposer un thème touche-à-tout est une mauvaise idée. On le répète suffisamment lors de nos missions pour en être conscient. Il nous faut segmenter et définir notre cible. Heureusement, nous avons l’avantage de déjà maîtriser l’environnement HubSpot et de plutôt bien connaître ses utilisateurs.
Nucleon sera donc un thème dédié aux entreprises SaaS B2B. C’est un secteur que l’on connaît bien, en pleine croissance, qui nous inspire et s’adapte vraiment aux fonctionnalités et services d’HubSpot. On commence alors par benchmarker les thèmes de la marketplace sur le sujet. La direction à prendre se précise.

Source : Gartner Says Four Trends Are Shaping the Future of Public Cloud
Les autres agences, déjà actives sur la marketplace, ont l’expérience de la plateforme, la notoriété et les équipes dédiées. Mais nous, nous connaissons les enjeux pour les entreprises SaaS B2B. Bien sûr, notre thème sera flexible. Pour s’adapter à l’identité de marque de n’importe quel acheteur. Mais il sera avant tout orienté génération de leads. Un site visible et rapide, à même de dérouler une stratégie inbound, voilà le cap que l’on va suivre.
Un ensemble de modules et de templates conçus pour communiquer efficacement
C’est bien beau de tirer des plans sur la comète, mais comment faire de Nucleon le thème de nos rêves ? Surtout que, cette fois, nous ne serons pas à la manœuvre. Nous ne pourrons pas penser l’arborescence du site ou aider à l’écriture et l'intégration des contenus.
Dans ce cas, il faut donner toutes les clés à nos futurs utilisateurs. Et cela passe par la constitution d’une librairie ad hoc pour pouvoir publier rapidement et proprement des pages.
Côté templates, on connaît les incontournables des sites SaaS B2B. On a besoin d’un modèle de page pour présenter une ou plusieurs fonctionnalités. Très importante également une page de pricing pour avoir accès aux tarifs et différentes formules de la solution. Et bien évidemment, un lot de Landing Pages pour demander une démo, s’inscrire à un webinaire ou télécharger une ressource.

Exemples de pages "types" que l'on retrouve sur un site SaaS B2B
Ensuite, il faut passer à la conception des modules. Avant de produire la moindre ébauche de design, on prend le temps de réfléchir au rôle de chaque module. Sert-il l’objectif de génération de lead ? Est-il utile à l’éditeur pour diffuser son message ? Est-il efficace pour mettre en avant la solution de notre client ?
Dans le contexte d’un thème personnalisable, il faut également penser aux paramètres que l’on souhaite ouvrir. Jusqu’à quel point sera-t-il possible de travailler l’apparence d’un module en tant qu’utilisateur classique ? Et bien évidemment, sans toucher une ligne de code. Ce travail nous aide à cadrer le périmètre des développements à venir. Après tout, anticiper c’est préparer.
En éliminant les modules jugés superflus et en regroupant ceux qui peuvent l’être, la feuille de route se concrétise. Et quelques challenges émergent. Par exemple, il y aura le classique module “Accordéon”. Il permet de diffuser beaucoup de contenu sans occuper trop d’espace avec un système de plier/déplier.
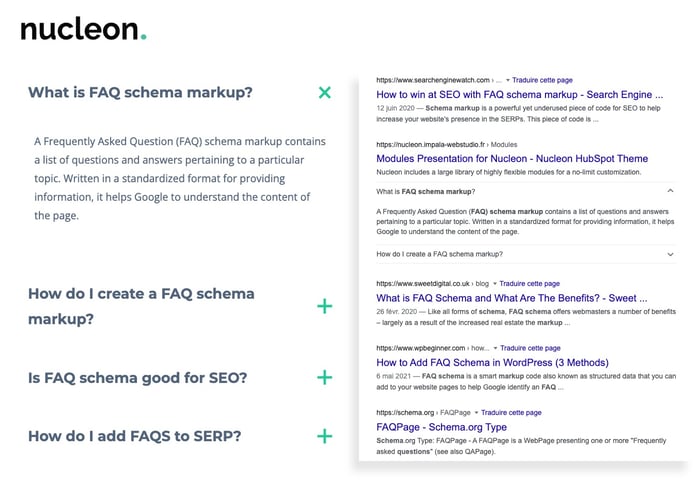
D’ailleurs, il est souvent utilisé pour créer une FAQ. Sauf qu’une FAQ, quand elle est bien faite, s’accompagne de données structurées. Invisibles pour l’utilisateur, ces données facilitent la compréhension des informations pour les moteurs de recherche. Donc on aura également un module FAQ.
Voilà le type de dilemmes rencontrés pendant la conception des modules de Nucleon. Pourquoi ne pas avoir fait un seul module Accordéon ? Parce que nous pensons avant tout à la prise en main du thème pour nos futurs utilisateurs. Il ne peut y avoir qu’une FAQ par page (c’est Google qui décide des règles).

Illustration du fonctionnement d'une FAQ avec données structurées dans les SERPs de Google
Alors, comment s’en assurer rapidement, sans devoir ouvrir chaque module pour contrôler la présence d’une option FAQ ? En utilisant un module facilement identifiable depuis le plan de page de l’éditeur d’HubSpot.
Tranquillement, mais sûrement, on basculait du stade “facile de créer un thème pour la marketplace” à “mais dans quoi s’est-on embarqué”. Nous n’en étions qu’au début du projet, mais la feuille de route grandissait à vue d'œil.
Réussir à proposer de l’unique avec du standard
C’est donc naturellement qu’après la phase de conception, nous sommes passés à l’étape de design. C’est le cheminement classique de n’importe quel projet Web. Oui, mais, comment penser l’apparence d’un thème qui doit s’adapter à n’importe quelle identité
Notre ambition est que Nucleon puisse être utilisé par différentes entités. De la startup qui proposerait une solution RH à une autre spécialisée dans la gestion des inventaires industriels. Fondamentalement, les besoins fonctionnels d’un point de vue marketing sont similaires. Mais les codes graphiques n’ont pas grand-chose à voir.
Ce qui nous amène au reproche que l’on peut faire à certains thèmes “clé en main”. Visuellement, c’est très joli, très moderne. Mais à part quelques changements esthétiques, les sites produits avec sont des clones. Et, bonjour la migraine dès que l’on tente de sortir des sentiers battus pour apporter de l’originalité.
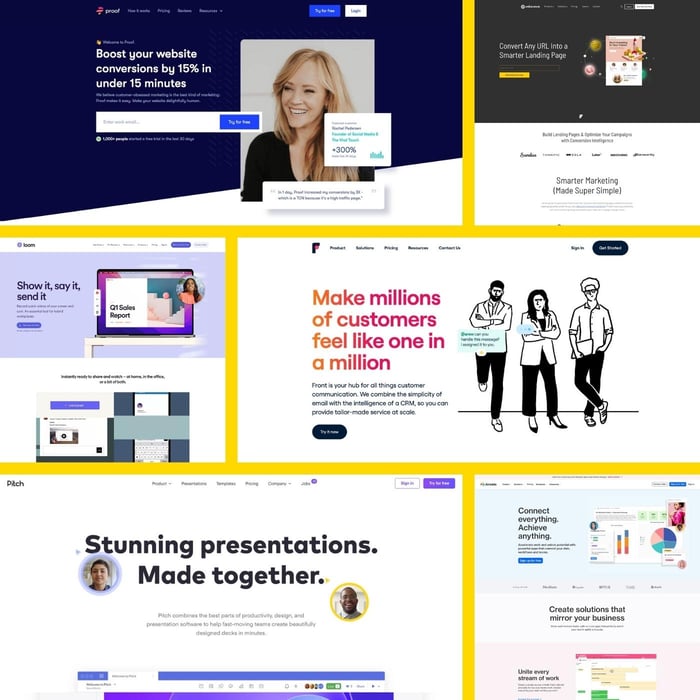
Heureusement, nous sommes au fait des grands courants graphiques ainsi que leurs gimmicks du secteur SaaS B2B. Alors, avant de foncer tête baissée, nous avons compulsé de la donnée. C’est une seconde nature chez nous. Il ne fallait ignorer aucune piste et s’imprégner autant que possible d’une “ambiance générale”.

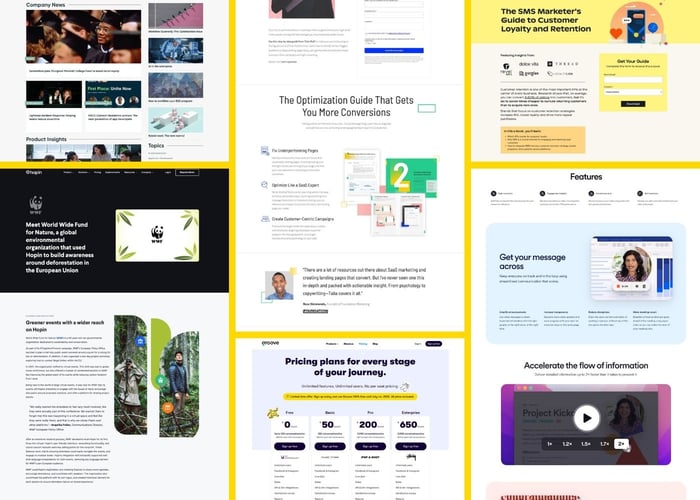
Exemples de pages d'accueil de sites SaaS B2B
Cette analyse nous a permis de challenger ce qui avait été imaginé pour les modules et templates du thème. On a pu se poser à temps les bonnes questions concernant nos envies de modularité et de personnalisation. Bien sûr, il serait impossible de traiter toutes les éventualités en termes de design. Surtout si l’on voulait tenir les délais.
Et oui, le développement n’était pas encore commencé et l’horloge continuait de tourner. La date de livraison se rapprochait plus rapidement que prévu. Si ça, ce n’est pas la preuve que créer un thème premium, c’est un projet Web comme les autres...
Du sang et des larmes… pardon, je voulais dire “développement et recette”
Je vous évite les détails de la phase de développement (sauf si le sujet vous intéresse, faites-le-nous savoir). Mais cela ressemblait à un marathon entrecoupé de parties de ping-pong. Un module à peine développé et opérationnel qu’il partait en recette.
Comment recetter efficacement un module de thème ? Rien de plus simple. Dans un premier temps, il faut le triturer dans tous les sens, tester chaque combinaison de paramètres. Puis il faut s’amuser à le déplacer un peu n’importe où sur une page et étudier son comportement sur différents types d’affichage. Ensuite, on teste son comportement au sein de l’éditeur. Est-ce qu’il est possible de le cloner, de le sauvegarder, de le réutiliser ? C’est tout ? Et bien non, après cela, un autre Impala prend le relais et recommence.
Tout est passé au crible. Le bon fonctionnement du module, évidemment. Mais aussi sa prise en main. Les messages utilisés, la clarté des indications par rapport au comportement attendu. Et si quelque chose ne va pas ? Il faut corriger, préciser, améliorer.
Et, une fois les modules opérationnels, il faut passer au développement des templates. Et recommencer le même processus. Un marathon, donc. Cependant, ce fonctionnement, dit itératif, nous a permis d’avancer étape par étape. Et d’éviter de potentielles mauvaises surprises en fin de projet.
D’ailleurs, à ce moment, la ligne d’arrivée n’est plus très loin. Heureux concours de circonstances, la date limite de candidature pour le HubSpot Themes challenge 2021 est décalée à fin-janvier 2022. Toute l’équipe peut reprendre des forces durant les fêtes de fin d'année. Le dernier “gros morceau” de notre défi s’approche.
Les défis relevés avec la création du thème Nucleon
Les développements et tests terminés, nous sommes prêts à soumettre notre thème Nucleon sur la marketplace. Plus qu’un bouton à cliquer et la machine est lancée… Enfin, presque.
Pourtant, c’était inscrit depuis le début sur notre roadmap. “Créer une vidéo de présentation / démonstration”. “Monter un site de démo”. “Rédiger des contenus pour le site de démo”. C’est ce qui s’appelle avoir la tête dans le guidon. Concentrés sur la fabrication de Nucleon, nous avons continué à repousser ces missions à plus tard.
Pour un thème de marketplace, le package est tout aussi important que le produit. Il faut pouvoir se rendre visible et identifiable dans les différents listings. Et permettre à notre acheteur de comprendre rapidement et simplement les possibilités qui s’offrent à lui. Sans le noyer de données techniques ou de fausses promesses.
Capture d’extraits vidéos, préparation de visuels, rédaction de messages… Le site de démonstration est promptement déployé et testé. L’occasion de corriger les derniers bugs (oups) et de mettre Nucleon en conditions réelles. Vient ensuite la création des différents supports de communication, tels que la vidéo de présentation du thème ou fiche d’information sur la marketplace. C’est bon, on peut enfin soumettre notre projet aux équipes d’HubSpot.
C’est la première fois qu’un acteur extérieur à Impala Webstudio prend en main Nucleon. Avant d’accepter de publier notre thème sur sa marketplace, HubSpot lui fait passer une série de contrôles. Ses équipes s’assurent que ses critères qualité sont respectés.
Ce sont nos premiers retours sur Nucleon. L’opportunité d’échanger sur les choix que nous avons faits. Les développeurs d’HubSpot nous fournissent en retour une liste de correctifs et d’améliorations possibles. Nous les intégrons rapidement, Nucleon est donc validé. Il ne nous reste plus qu’à attendre les résultats du Themes Challenge 2021 pour le voir enfin référencé sur la marketplace.
Satisfaire le client mystère
Une première marche est franchie. Pourtant, à ce stade, nous sommes toujours en état d’incertitude. Le résultat final nous ravit et a été validé. Mais va-t-il plaire à nos futurs acheteurs ? Est-ce que Nucleon correspond à leurs attentes ? Est-ce qu’il convient à leurs besoins ?
C’est la première complexité d’un thème marketplace. Tout le processus de conception et de création se fait sur une projection. Sans échange avec notre client mystère, il est essentiel de garder en tête les problématiques et réponses identifiées lors du positionnement. Car tant que le premier thème n’est pas vendu, personne ne vient challenger nos décisions.
On doit trouver un équilibre permanent dans les choix qui sont faits. En se concentrant sur un profil d’acheteur trop restreint, on risque de passer à côté de nombreux besoins à adresser. À l’inverse, en étant trop large, on peut manquer de pertinence et de précision dans nos solutions.

Même en connaissant le marché sur lequel on se positionne, il faut sans cesse remettre en question ses croyances et certitudes. Et surtout, ne pas oublier la mission d’un thème premium. Il ne s’agit pas d’une baguette magique qui peut régler toutes les problématiques de n’importe quel utilisateur.
Nucleon existe pour apporter une solution globale à des besoins et enjeux standards du secteur SaaS B2B. Il est assez souple pour répondre à un grand nombre d’attentes. En particulier pour une entreprise qui serait encore à ses débuts. Cependant, il peut également évoluer rapidement et servir de base solide pour adresser des contraintes plus complexes.
Rester focus sur les basiques
C’est pour cela qu’il était important de ne jamais oublier les basiques. Côté développement, Nucleon possède une base de code saine et conforme aux standards. C’est l’assurance d’un outil simple à maintenir et à faire évoluer si nécessaire.
Pour ce qui est des fonctionnalités, idem. Nucleon est pensé pour permettre de créer des sites visibles, compréhensibles et capables de délivrer des contenus et services. En garantissant ces pré-requis, on peut produire un outil robuste.
La conséquence de ces choix se traduit par un impact positif sur les performances des sites Nucleon. Si, en intégration de contenu, les bonnes pratiques sont respectées, on constate des temps de chargement dans la norme haute. Et cela se ressent bien entendu lors de la navigation.
Créer des sites rapides permet de répondre à plusieurs besoins. L’expérience utilisateur est améliorée par une navigation fluide et un accès aux contenus sans attente. On peut ainsi renforcer l’engagement des visiteurs et faire levier sur son taux de conversion.

Source : Portent - Site Speed is (Still) Impacting Your Conversion Rate
Enfin, lorsque l’on veut faire un site visible, cela passe bien évidemment par sa présence dans les résultats des moteurs de recherche. Et ces derniers, Google en tête, sont particulièrement attentifs aux temps de chargements et au poids des sites qu’ils référencent.
Se donner des objectifs ambitieux
Ce qui nous amène à parler de SEO. En voulant faire de Nucleon une machine à générer des leads et capable de mettre en œuvre des stratégies Inbound, il fallait y être attentif. En premier lieu, avec des éléments simples. Encore une fois, se concentrer sur les basiques.
Par exemple, il était primordial que Nucleon puisse produire des pages avec une hiérarchie de niveaux de titres correcte. Donc partout où il est possible de renseigner un titre, l’utilisateur a la main sur le tag qu’il souhaite utiliser (H1, H2, H3, etc…).
Démonstration de l'administration du module de titre du thème Nucleon.
Autre point clé, souvent négligé, mais tellement utile, le fil d’Ariane. Il sert à faciliter la lisibilité de la structure du site pour les visiteurs et les moteurs de recherche. Nucleon intègre donc un module entièrement personnalisable, qui permet de générer les données structurées adaptées.
Chaque module et template de Nucleon a été pensé avec le même soin concernant les questions SEO. Parce que nous savons qu’il n’y a rien de plus contre-productif qu’un site qui n’est pas intelligible pour les moteurs de recherche.
Mais l’accessibilité pour les moteurs de recherche n’était pas notre seule préoccupation, bien au contraire. Nous avons également été vigilants quant aux bonnes pratiques et standards du WCAG en matière d’accessibilité numérique sur les étapes de développement. Parce qu’il n'était pas envisageable d’interdire l’usage des sites Nucleon aux personnes en situation de handicap.
Bien évidemment, la structure sémantique des pages et modules Nucleon est pensée pour favoriser une meilleure compréhension par les lecteurs d’écrans. De même que le rôle sémantique de chaque élément HTML a été respecté pour faciliter la restitution par les outils de synthèse vocale.
L’ensemble des interactions sur les sites Nucleon sont réalisables au clavier. Que ce soit les modules ou la navigation, tout a été fait pour mettre en œuvre une utilisation simple et fluide. Et permettre à tous d’accéder aux informations diffusées.
Nous ne disons pas que Nucleon est l’instrument qui correspond à tous les besoins et problématiques. Mais nous avions l’ambition de faire un thème à même de répondre aux enjeux du web moderne. En nous fixant des objectifs audacieux pour notre premier thème, nous avions mis la barre haute. Et, sans nous vanter, nous sommes contents du résultat.
Nucleon gagne un prix au concours HubSpot Themes Challenge 2021
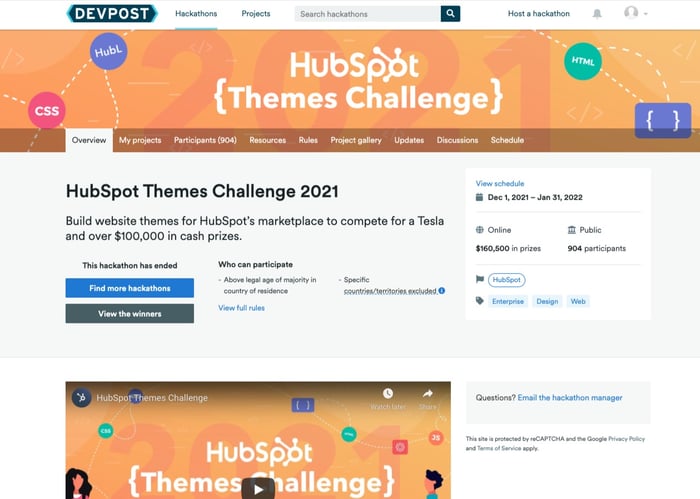
Parce que chez Impala Webstudio on ne fait pas les choses à moitié, en plus de proposer un thème sur la marketplace, on a aussi rejoint un concours. Il faut dire que pour cette deuxième édition du HubSpot Themes Challenge, la compétition s’annonçait de haut niveau. Avec plus de 100 000 $ de cash prizes et 26 places sur le podium, HubSpot a mis les petits plats dans les grands.
Pour participer, il est nécessaire de soumettre son thème dans les délais et répondre à différents critères. Design, UX, optimisations techniques, fonctionnalités, accessibilité… et bien sûr originalité et impact sont jugés. Le Themes Challenge est l’occasion pour HubSpot de mettre en lumière les créateurs de thèmes. Et d’approvisionner la marketplace de nouveaux thèmes de qualité.

Le concours HubSpot Themes Challenge est ouvert à tous sur la plateforme Devpost.
Challenger ses acquis
Rejoindre la compétition était une évidence dès le début du projet. Ce n’est pas tant que nous rêvions de conduire une Tesla, mais le concours nous permettait d’avoir un cadre. Sans commanditaire pour Nucleon, les règles du challenge (en plus de celles de la marketplace) ont été notre fil rouge du début à la fin.
Certes, elles n’étaient pas aussi complètes qu’un cahier des charges, mais les guidelines de la compétition étaient tout de même d’une aide précieuse. Elles nous indiquaient assez clairement sur quels éléments nous serions évalués et quelles étaient les attentes d’HubSpot.
Suivre les échanges de nos concurrents et les communications d’HubSpot a également été un moteur important de Nucleon. Il est facile d’oublier ce qui nous motive sur des projets au long cours. Surtout lorsque l’issue reste incertaine.
Mais nous étions curieux de soumettre notre savoir-faire à un œil extérieur. Et d’une certaine façon, nous avions envie d'être mis à l’épreuve. À mesure que le temps passait, le nombre de participants grandissait. Rien de tel qu’une compétition internationale pour évaluer son niveau.
Enfin, nous cherchions aussi la confirmation que notre façon de faire des sites était la bonne. Le CMS HubSpot est en constante évolution. Régulièrement, de nouvelles fonctionnalités et méthodes de développement font leur apparition. Se dire expert, c’est bien, mais en avoir la preuve, c’est mieux. Notre participation au HubSpot Themes challenge 2021 allait nous permettre d’être fixés.
Des récompenses à la hauteur de nos efforts
Résultat : une troisième place pour Nucleon ! C’est peu dire que nous sommes fiers de ce prix. Lorsque l’on participe à une compétition, on a toujours l’espoir et l’envie de gagner. Mais jusqu’au dernier moment, la qualité des autres challengeurs nous a laissés dans l’incertitude. C’était donc une belle surprise pour toute l’agence de recevoir ce prix.
Au-delà de la place sur le podium, nous sommes aussi rassurés de savoir que Nucleon va bénéficier d’une mise en avant par HubSpot. La commercialisation de thèmes n’est pas l’activité principale d’Impala Webstudio. La possibilité d’être soutenu dans nos efforts de communication par un acteur comme HubSpot est une opportunité déterminante.
Et puis, il faut bien l’admettre. Être honorés au même titre que des agences plus importantes ou habituées à la marketplace, c’est très valorisant. Ce n’est pas que nous doutions de nos compétences. Mais se retrouver dans le même cercle que des experts reconnus du CMS HubSpot, c’est une belle confirmation de notre savoir-faire.
Nous nous sommes énormément investis dans la création de Nucleon. Et la première récompense reste d’avoir réalisé un thème dont nous sommes fiers. Alors ce prix, c’est la cerise sur le gâteau. Nucleon est encore un jeune thème, qui a besoin d’être éprouvé. Mais le risque valait définitivement la peine d’être pris.
Le thème Nucleon est une étape importante dans le développement d’Impala Webstudio. C’est un projet collectif où chaque force vive de l’agence a apporté sa touche personnelle. Avec un objectif précis. Faire le meilleur thème possible pour les services SaaS B2B qui souhaitent déployer une stratégie inbound qui fonctionne.
Est-ce que nous avons réussi notre pari ? Seul l’avenir nous le dira. Mais nous sommes satisfaits du résultat final. Nous pensons et créons quotidiennement des sites web pour générer des leads. Et Nucleon est le fruit de cette expertise et de cette méthodologie.
Nous désirons une longue et belle carrière pour Nucleon. Que lui aussi, à son échelle, accompagne des entrepreneurs dans la construction de leur site. Et pour Impala ? Ce n’est que le début. Forts de cette expérience, nous voilà plus motivés que jamais à imaginer de nouvelles machines à générer des leads. Vous voulez savoir comment ? Il faut continuer de nous suivre pour le découvrir.