La semaine dernière, nous vous avons montré comment nous sommes parvenus à augmenter la génération de leads sur notre propre blog grâce à l’Inbound Marketing.
Cette semaine, nous vous proposons une nouvelle étude de cas : découvrez comment nous avons utilisé le design itératif pour refaire le site internet de l’un de nos clients tout en protégeant le budget et le planning.
Contexte de départ
La société tbmaestro est résolument une entreprise pionnière dans son domaine d’activité.
S’appuyant sur plusieurs décennies de recherche scientifique et de développement expérimental sur le terrain, tbmaestro offre des services-conseils innovants et des logiciels originaux aux gestionnaires de parcs d’actifs physiques.

Le site joue un rôle important dans la communication de la société puisque c’est l’un des supports naturellement consultés lors des appels d’offres. La gamme de services-conseils, les bénéfices du logiciel ou les secteurs d'intervention sont nombreux et méritent une présentation claire.
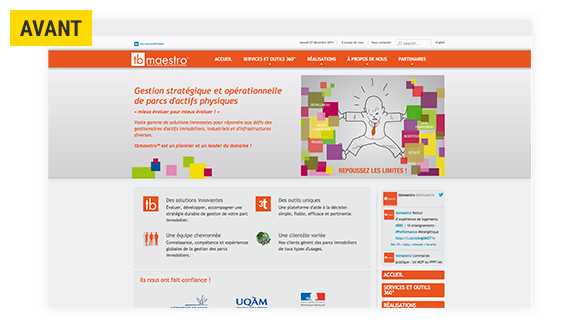
Or, le site actuel ne convenait plus : complexe à maintenir, design plus en phase avec la communication de l’entreprise, navigation et présentation de l’offre à optimiser, etc.
La branche française de la société nous a donc contactés au premier semestre 2015 afin de refaire le site existant.
Les objectifs
Mettre en ligne dès que possible un site clair et cohérent afin de convaincre les visiteurs : la saisonnalité des projets nécessitait que le nouveau site puisse être disponible rapidement, sans toutefois faire de compromis sur la qualité du résultat final ou celle des informations mises en ligne.
L’approche retenue pour le projet
Les premiers échanges avec les intervenants clés du projet nous ont convaincus qu’une approche itérative serait la meilleure solution pour réaliser le nouveau site.
- Définir le périmètre "idéal" du site, la wishlist : une liste de tous les contenus, fonctionnalités, éléments de design et autres paramètres possibles et rêvées sur le nouveau site.
- Identifier dans cette wishlist les éléments nécessaires pour créer un launchpad : les fonctionnalités et contenus indispensables pour créer une version 1 capable de remplacer le site précédent (mais en laissant de côté les éléments optionnels à court terme).
- Faire évoluer cette première version par itérations courtes, dès le premiers mois, en suivant les principes de l'amélioration continue.
Le procédé a plusieurs avantages : priorisation des investissement, meilleur contrôle du budget (et surtout du retour sur investissement), mise en ligne sous des délais plus courts...
Déroulement du projet de création du Launchpad
1/ Kick off du projet
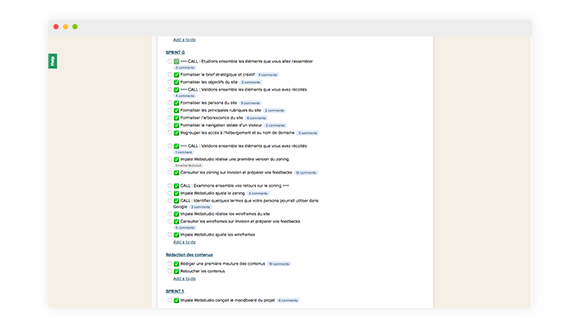
Nous avons donc commencé par récolter les informations clés pour lancer le projet : comprendre l’offre de tbmaestro, identifier les priorités de la direction pour le nouveau site, la manière dont les équipes utilisaient le site actuel, les contenus déjà prêts versus ceux qu’il faudrait concevoir, etc.

L'espace collaboratif Basecamp facilite les échanges avec nos clients, comme ici avec cette checklist des éléments à récupérer.
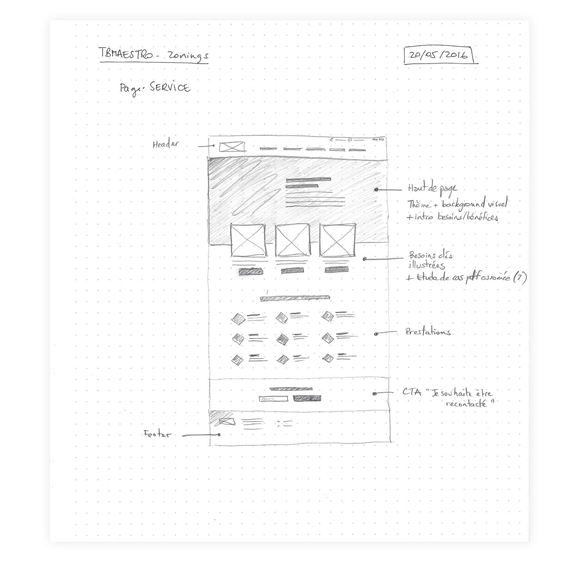
2/ Zoning et croquis
Nous avons ensuite matérialisé, grâce à des croquis papier, la structure du site : depuis l’arborescence jusqu’aux blocs de contenus à prévoir dans chaque page.
Ce travail de Zoning permet de gagner du temps dans le process de création du nouveau site et d’identifier clairement les messages, textes et media à préparer.

Le zoning facilite également la création des contenus : il est extrêmement difficile de rédiger de but en blanc le contenu d'une page. Ce travail que nous réalisons ensemble vosu aide à visualiser les blocs de la page.
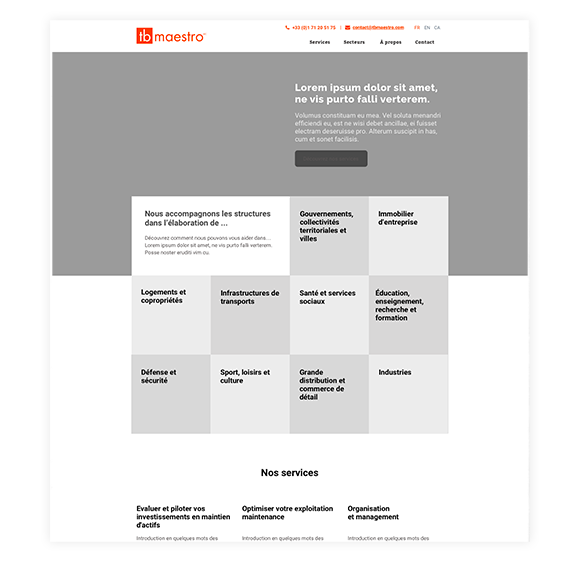
3/ Wireframes ("maquettes en fil de fer")
Nous avons ensuite affiné ces croquis grâce à des wireframes. Ces maquettes en fil de fer nous ont permis de préciser la structure des pages clés et de considérer la hiérarchie des contenus, leur volume, la disposition des différents éléments. Ils ont aussi apporté les premiers éléments visuel qui nous ont permis de cerner les choix de polices et de mise en avant des textes.

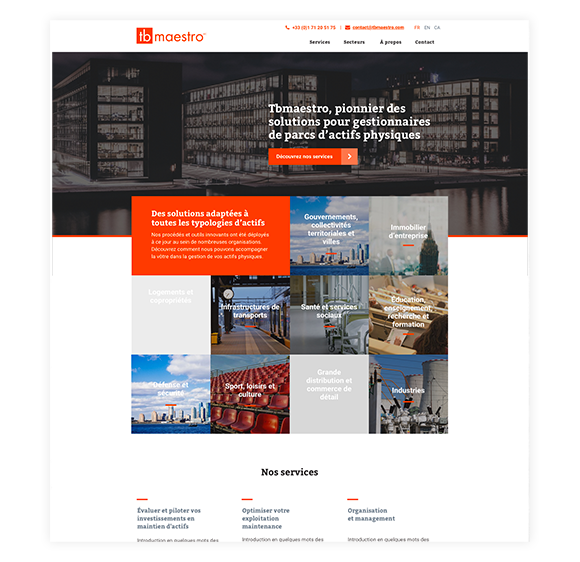
4/ Les maquettes
Une fois ces éléments validés par les équipes de tbmaestro, nous avons pu les rassembler avec les travaux de recherches graphiques menés jusque là et présentés sous forme de moodboard, une planche créative destinée à percevoir en un clin d'oeil l'univers visuel choisi : choix des palettes de couleurs, types de visuels, typographies, etc.

5/ Développement et intégration
La réalisation technique a été amorcée rapidement au début du projet. Nous avons mis en place un prototype fonctionnel : une version du site dépourvue de désign mais contenant les pages, l'arborescence et autres éléments non conditionnés par les choix qui seraient fait plus tard dans le projet, dans les zoning, wireframes et maquettes.
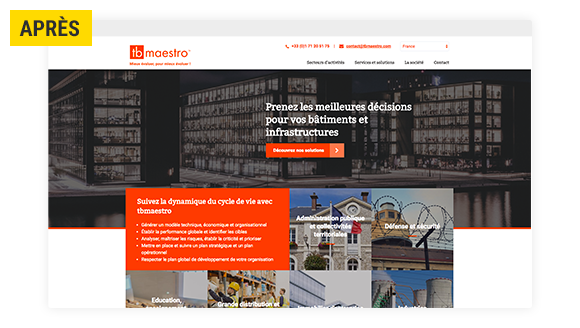
Puis nous avons enrichi ce prototype progressivement, tout au long du projet, sous forme d'itérations au fil des validations des wireframes et des maquettes. Le site a ainsi pu être terminé avant la fin du premier mois.
Les résultats


Un mois après la mise en ligne, le nouveau site pouvait se targuer des progrès suivants en termes de trafic et d’utilisation :
- Augmentation du nombre de sessions (+130%) et du nombre d’utilisateurs (+78%)
- Augmentation du nombre de pages vues (+215%) et de Pages/session (+36%)
- Augmentation de la durée moyenne des sessions(+43%)
- Diminution du taux de rebond (-41%)
Les leçons directement transposables à votre site
1/ La réussite de ce projet n’aurait jamais été possible sans l’implication de l’équipe de tbmaestro : une équipe experte dans son domaine et prête à prendre la parole sur le site, disposant déjà de plusieurs études de cas, et coordonnée efficacement par une direction aussi pragmatique qu’efficace.
Bien souvent, les projets de refonte de site web prennent du retard car la production et la validation des contenus se montrent bien plus problématiques que prévu. Pendant ce projet, les équipes de tbmaestro ont su faire face et livrer dans les temps les contenus nécessaires pour réaliser le nouveau site.
2/ L’approche itérative permet de réduire considérablement les risques dans un projet. La vérité est que certaines fonctionnalités demandées lors de la refonte d’un site peuvent se montrer particulièrement chronophages ou coûteuses alors qu’elles ne sont pas réellement indispensables sur la version 1 du site.
Commencer par réaliser une première version du site, constituée des indispensables permet de sécuriser le projet et d’assurer une base solide. Il est plus intéressant de mettre en ligne un launchpad (même s'il ne contient pas tous les contenus et fonctionnalités rêvés) que de conserver en ligne l'ancien site, avec ses défauts en termes d'image, de conversion ou de référencement par exemple.
Vous comptez refaire votre site internet et vous vous demandez si la même approche pourrait être utilisée avec votre projet ?
N'hésitez pas à nous solliciter pour évaluer votre situation et voir si l'approche itérative est adaptée à votre projet.